tmp
Showing
- config.toml 1 addition, 1 deletionconfig.toml
- sass/components/_titlecards.sass 1 addition, 0 deletionssass/components/_titlecards.sass
- static/favicon.ico 0 additions, 0 deletionsstatic/favicon.ico
- static/img/duniterpy-logo.png 0 additions, 0 deletionsstatic/img/duniterpy-logo.png
- static/img/gsper-logo.svg 1 addition, 3 deletionsstatic/img/gsper-logo.svg
- static/img/juniter-logo.png 0 additions, 0 deletionsstatic/img/juniter-logo.png
- static/img/wot-wizard-black-and-white.png 0 additions, 0 deletionsstatic/img/wot-wizard-black-and-white.png
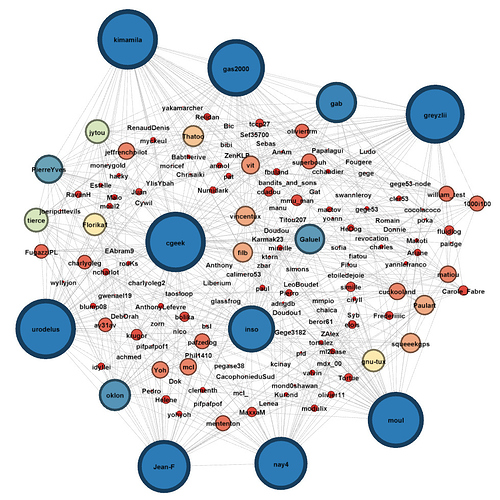
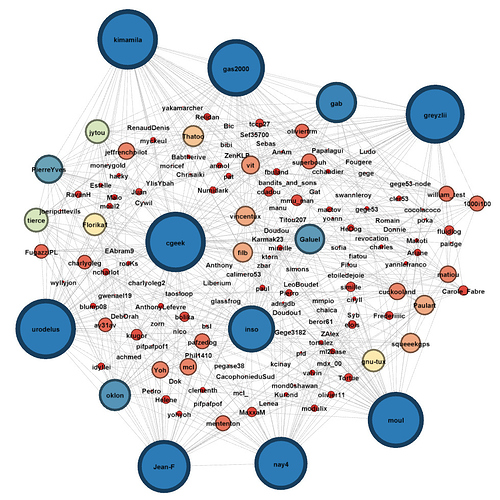
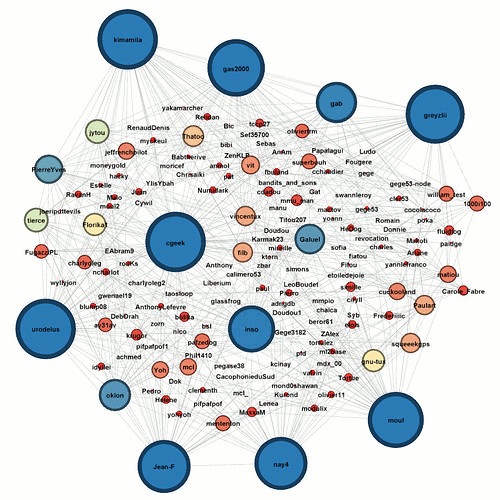
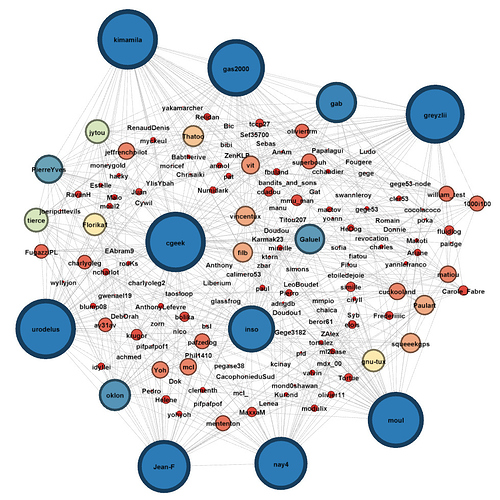
- static/img/wotmap.jpg 0 additions, 0 deletionsstatic/img/wotmap.jpg
- templates/custom/ecosysteme.html 15 additions, 20 deletionstemplates/custom/ecosysteme.html
- templates/custom/g1.html 3 additions, 0 deletionstemplates/custom/g1.html
- templates/custom/skeleton.html 2 additions, 0 deletionstemplates/custom/skeleton.html
- templates/index.html 1 addition, 1 deletiontemplates/index.html
- templates/macros.html 6 additions, 1 deletiontemplates/macros.html
- templates/page.html 3 additions, 0 deletionstemplates/page.html
static/favicon.ico
0 → 100644
14.4 KiB

| W: | H:
| W: | H:



| W: | H:
| W: | H:



| W: | H:
| W: | H:



| W: | H:
| W: | H: